Jim Watanabe, project director for the No Customer Escapes customer loyalty system for Petrie Electronics, walked into
Question:
Jim Watanabe, project director for the “No Customer Escapes” customer loyalty system for Petrie Electronics, walked into the conference room. Sally Fukuyama, from marketing, and Sanjay Agarwal, from IT, were already there.
Also at the meeting was Sam Waterston, one of Petrie’s key interface designers.
“Good morning,” Jim said. “I’m glad everyone could be here today. I know you are all busy, but we need to make some real progress on the customer account area for ‘No Customer Escapes.’ We have just awarded the development of the system to XRA, and once all the documents are signed, they will be coming over to brief us on the implementation process and our role in it.”
“I’m sorry,” Sally said, “I don’t understand. If we are licensing their system, what’s left for us to do? Don’t we just install the system and we’re done?” Sally took a big gulp of coffee from her cup.
“I wish it were that easy,” Jim said. “While it is true that we are licensing their system, there are many parts of it that we need to customize for our own particular needs.
One obvious area we need to customize is all of the human interfaces. We don’t want the system to look generic to our loyal customers—we need to make it unique to Petrie.”
“And we have to integrate the XRA system with our own operations,” added Sanjay. “For example, we have to integrate our existing marketing and product databases with the XRA CRM (see PE Figure 7-2). That’s just one piece of all the technical work we have to do.”
“We’ve already done some preliminary work on system functionality and the conceptual database,” Jim said.
“I want to start working on interface issues now. That’s why Sam is here. What we want to do today is start work on how the customer account area should look and operate. And, Sally, the customer loyalty site is a great opportunity for marketing. We can advertise specials and other promotions to our best customers on this site. Maybe we could use it to show offers that are only good for members of our loyalty program.”
“Oh yeah,” Sally replied. “That’s a great idea. How would that look?”
“I have ideas,” said Sam. Using a drawing program on a tablet PC, he started to draw different zones that would be part of the interface. “Here at the top we would have a simple banner that says ‘Petrie’s’ and the name of the program.”
“It’s not really going to be called ‘No Customer Escapes,’ is it?” asked Sally.
“No, that’s an internal name,” replied Jim, “but I don’t know what the real name will be yet.”
“OK, so the real name of the program will go in the banner, after ‘Petrie’s.’ Then on the left side, we’ll have a sidebar that has overview information about the customer account, things like name and points balance,” said Sam, drawing in a sidebar on the left of the screen. “There will also be links to more detailed information about the account, so the customer can see more details on past transactions and on his or her profile.”
“So the rest of the screen is open. That would be a perfect place for marketing information,” suggested Sally.
“Would we want just one big window for marketing? Maybe we could divide it up into additional windows, so we could use one to focus on general promotions and one to advertise ‘member only’ promotions?”
“Yeah, we can do that,” said Sam. Just then Jim’s phone beeped. Jim looked at it. Uh-oh, it was an urgent message from his boss, the director of IT. “Sorry, I need to take care of this immediately,” he told the group. “Can you guys work on this some more and then send me some of the screen designs you come up with?”
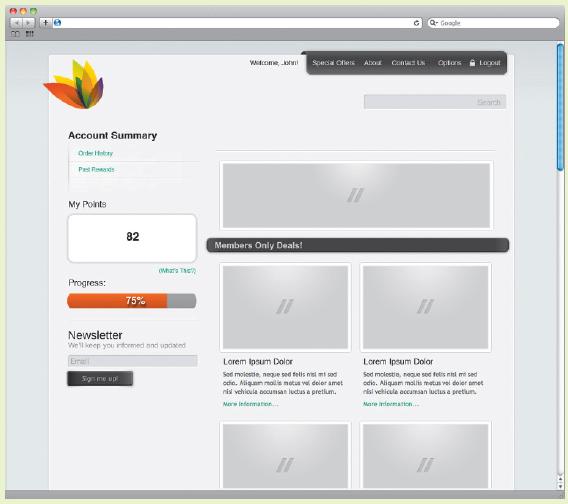
Later that afternoon, after the crisis was over, Jim sat back down at his desk for the first time in what seemed like a very long time. He glanced over his e-mail and noticed there was a message from Sam. Attached was a preliminary design for the customer account area. Jim opened it and looked it over (PE Figure 11-1). Hmmm, not bad, he thought. This is a good place for us to start.
Case Questions
1. Using the guidelines from this chapter and other sources, evaluate the usability of the page design depicted in PE Figure 11-1.
2. Chapter 11 encourages the design of a help system early in the design of the human interface. How would you incorporate help into the interface shown in PE Figure 11-1?
3. Describe how cookie crumbs could be used in this system. Are cookie crumbs a desirable navigation aid for this system? Why or why not?
4. The page design depicted in PE Figure 11-1 links to an Order History page. Sketch a similar layout for the Order History page, following guidelines from Chapter 11.
5. Describe how the use of template-based HTML might be leveraged in the design of the “No Customer Escapes” system.
Figure 11-1

Step by Step Answer:

Modern Systems Analysis And Design
ISBN: 9780134204925
8th Edition
Authors: Joseph Valacich, Joey George




