Question: Reimplement Exercise 22.36. using Circles and Rectangles to represent the game elements and TransitionAnimations to move them. Class Shape provides static method intersect that can
Reimplement Exercise 22.36. using Circles and Rectangles to represent the game elements and TransitionAnimations to move them. Class Shape provides static method intersect that can be used for collision detection, based on the actual shapes (that is, a Circle for the cannonball and Rectangles for the blocker and targets), rather than the imprecise, simplified, bounding-box approach used in Exercise 22.36 .
Exercise 22.36
This game requires some twodimensional analytic geometry and some basic trigonometry to determine the angle of the cannon. The Cannon game app challenges you to destroy nine targets before a ten-second time limit expires (Fig. 22.20 ). All of the required sounds for this exercise are located in the exerciseResources folder with this chapter’s examples, though you also can use free sounds from many websites or create your own.
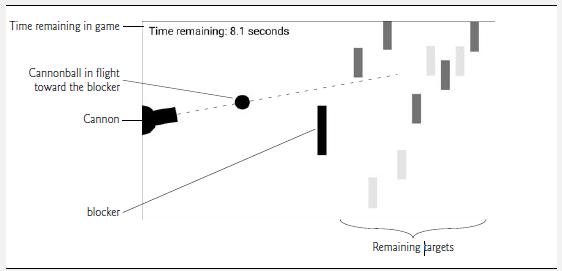
Fig. 22.20

The game consists of a cannon, a cannonball, nine targets and a blocker that defends the targets—the blocker cannot be destroyed. The blocker and each target move vertically at different speeds, reversing direction when they hit the Canvas’s top or bottom. You aim and fire the cannon by clicking the mouse—the cannon’s barrel then rotates to aim at the click point and fires the cannonball in a straight line in that direction. You win by destroying all nine targets before time expires—if the timer reaches zero, you lose. When you destroy a target, the time remaining increases by a three-second time bonus. When you hit the blocker, the time remaining decreases by a three-second time penalty. When the game ends, the app displays an Alert dialog (package javafx.scene.control) indicating whether you won or lost, and showing the number of shots fired and the elapsed time.
When you fire the cannon, the game plays a firing sound (cannon_fire.wav) and a cannonball begins moving from the cannon’s barrel toward the blocker and targets. When a cannonball hits a target, a glass-breaking sound (target_hit.wav) plays and that target disappears. When the cannonball hits the blocker, a hit sound (blocker_hit.wav) plays and the cannonball bounces back toward the cannon.
Use a Canvas to implement the game’s graphics. This app should perform its animations manually by updating the game elements using AnimationTimers. Consider defining classes that represent the various game elements—each class can define its own AnimationTimer to specify how to move a game element of that type. For simplicity, perform collision detection, based on the cannonball’s bounding box—that is, the square area in which the cannonball is drawn—rather than the cannoball’s circular area. If the cannonball’s bounding box intersects with the blocker’s or a target’s bounds, then a collision occurred. In the next exercise, you’ll reimplement the Cannon game with Shapes in the scene graph. As you’ll see, class Shape provides capabilities for more precise collision detection, based on actual shapes, rather than the imprecise rectangular bounding you’ll use in this exercise.
Many of today’s games are implemented with game-development frameworks that provide more sophisticated “pixel-perfect” collision-detection capabilities. Some frameworks include physics engines that can simulate real-world attributes like mass, gravity, friction, speed, acceleration and more. There are various free and fee-based frameworks available for developing from the simplest 2D games to the most complex 3D console-style games (such as games for Sony’s PlayStation ® and Microsoft’s Xbox®).
Time remaining in game. Cannonball in flight toward the blocker Cannon- blocker Time remaining: 8.1 seconds Remaining targets
Step by Step Solution
3.59 Rating (153 Votes )
There are 3 Steps involved in it
import javafxanimation import javafxapplicationApplication import javafxsceneScene import javafxscenecanvasCanvas import javafxscenecanvasGraphicsCont... View full answer

Get step-by-step solutions from verified subject matter experts


